
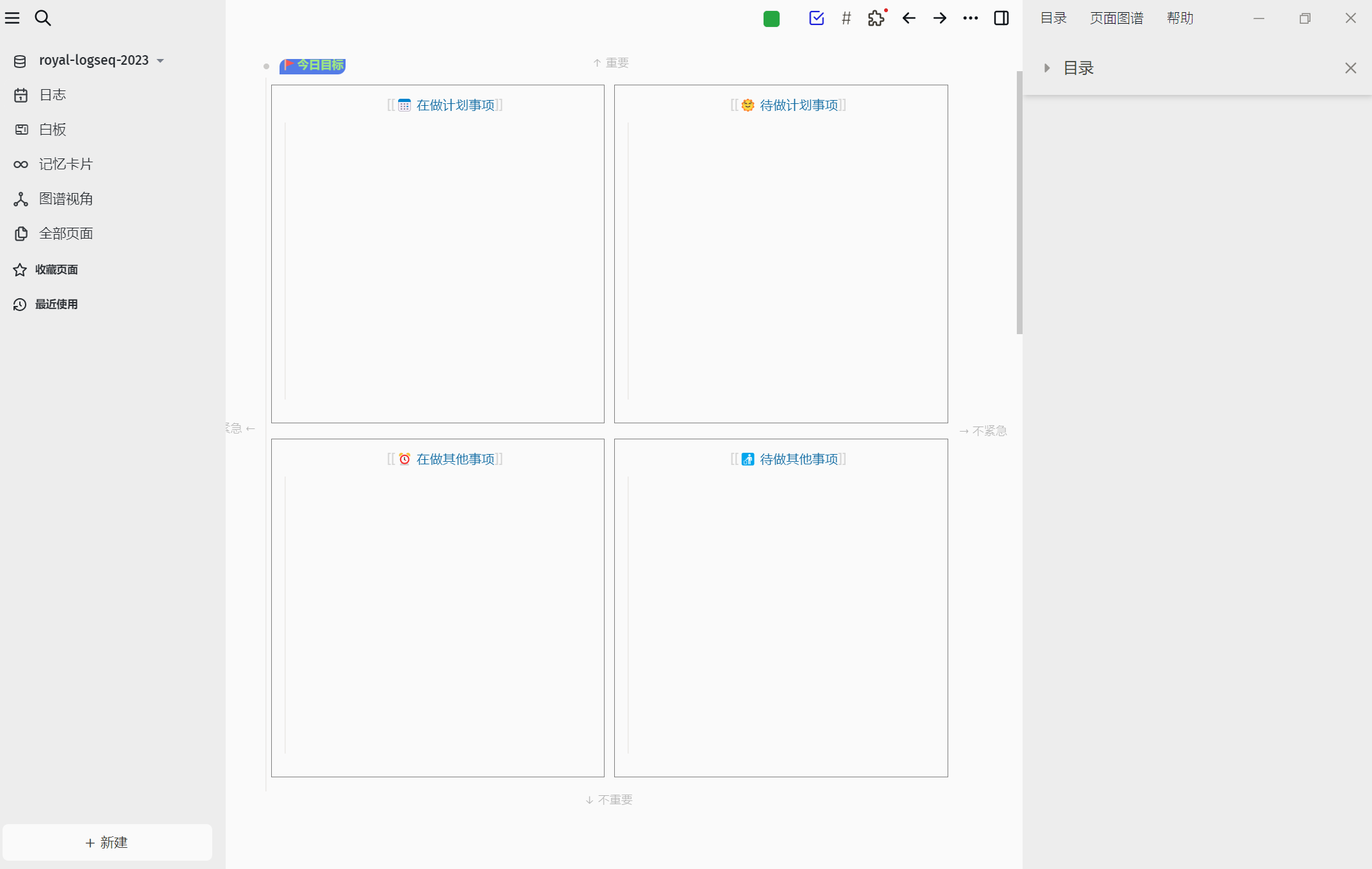
Logseq中实现了四象限每日任务划分,还不会高级查询语句,仅对部分实现进行总结记录。
关键操作如下
1、新建模板页面,比如一个page页面 [[template]],存放下面的代码。
#.v-eisenhower-matrix
template:: 今日目标
### [[📅 在做计划事项]]
### [[🌞 待做计划事项]]
### [[⏰ 在做其他事项]]
### [[🚮 待做其他事项]]
2、自定义主题文件custom.css中添加样式代码。
custom.css
/*
/* Theme custom css start
/* https://raw.githack.com/dracula/logseq/master/custom.css
*/
@import url("https://fonts.googleapis.com/css2?family=Fira+Code:wght@300;400;500;700&family=Fira+Sans:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap");
:root {
--background: #282a36;
--light-background: #343746;
--lighter-background: #424450;
--dark-background: #21222c;
--darker-background: #191a21;
--foreground: #f8f8f2;
--current-line: #44475a;
--comment: #6272a4;
--white: var(--foreground);
--white-hover: #f8f8f280;
--red: #ff5555;
--orange: #ffb86c;
--yellow: #1a1eda;
--green: #50fa7b;
--purple: #bd93f9;
--purple-hover: #bf93f980;
--cyan: #051aa0;
--cyan-hover: #8be9fd80;
--pink: #ff79c6;
--pink-hover: #ff79c680;
--ls-tag-text-opacity: 0.8;
--ls-tag-text-hover-opacity: 0.8;
--ls-page-text-size: 16px;
--ls-page-title-size: 36px;
--ls-font-family: "Fira Sans";
--ls-font-weight: 300;
--ls-font-letter-spacing: 0.002em;
--ls-font-line-height: 1.5;
--ls-border-radius-low: 3px;
--ls-border-radius-medium: 6px;
}
.dark-theme,
html[data-theme="dark"] {
--ls-primary-background-color: var(--background);
--ls-secondary-background-color: var(--dark-background);
--ls-tertiary-background-color: var(--light-background);
--ls-quaternary-background-color: var(--light-background);
--ls-quinary-background-color: var(--darker-background);
--ls-active-primary-color: var(--foreground);
--ls-active-secondary-color: var(--foreground);
--ls-primary-text-color: var(--foreground);
--ls-secondary-text-color: var(--white-hover);
--ls-search-background-color: var(--background);
--ls-border-color: var(--comment);
--ls-secondary-border-color: var(--ls-border-color);
--ls-menu-hover-color: var(--light-background);
--ls-table-tr-even-background-color: var(--light-background);
--ls-head-text-color: var(--foreground);
--ls-title-text-color: var(--foreground);
--ls-link-text-color: var(--pink);
--ls-link-text-hover-color: var(--pink-hover);
--ls-link-ref-text-color: var(--pink);
--ls-link-ref-text-hover-color: var(--pink-hover);
--ls-block-ref-link-text-color: var(--ls-border-color);
--ls-tag-text-color: var(--purple);
--ls-tag-text-hover-color: var(--purple-hover);
--ls-block-bullet-border-color: var(--current-line);
--ls-block-bullet-color: var(--foreground);
--ls-block-highlight-color: var(--current-line);
--ls-block-properties-background-color: var(--light-background);
--ls-page-checkbox-color: transparent;
--ls-page-checkbox-border-color: var(--comment);
--ls-page-blockquote-color: var(--foreground);
--ls-page-blockquote-bg-color: var(--light-background);
--ls-page-blockquote-border-color: var(--yellow);
--ls-page-inline-code-color: var(--orange);
--ls-page-inline-code-bg-color: var(--background);
--ls-scrollbar-background-color: var(--background);
--ls-scrollbar-foreground-color: var(--darker-background);
--ls-scrollbar-thumb-hover-color: var(--light-background);
--ls-icon-color: var(--white-hover);
--ls-search-icon-color: var(--white-hover);
--ls-a-chosen-bg: var(--light-background);
--ls-right-sidebar-code-bg-color: var(--light-background);
--ls-selection-background-color: var(--comment);
--ls-slide-background-color: var(--ls-primary-background-color);
--ls-guideline-color: var(--ls-border-color);
}
html,
body {
font-weight: var(--ls-font-weight);
letter-spacing: var(--ls-font-letter-spacing);
line-height: var(--ls-font-line-height);
font-size: var(--ls-page-text-size);
background-color: #282a36;
}
i {
color: var(--yellow);
}
b {
color: var(--orange);
}
mark {
background-color: var(--yellow);
}
.bg-orange-400 {
background-color: var(--orange);
}
.bg-green-600 {
background-color: var(--green);
}
.bg-red-500 {
background-color: var(--red);
}
.dark-theme .form-checkbox {
border: 1px solid var(--ls-page-checkbox-border-color) !important;
border-radius: var(--ls-border-radius-low) !important;
}
.external-link {
color: var(--cyan);
text-decoration: none;
border-bottom: none;
}
.external-link:hover {
color: var(--cyan-hover);
}
h1.title,
.ls-block h1,
.ls-block h2,
.ls-block h3,
.ls-block h4,
.ls-block h5,
.ls-block h6 {
font-weight: 400;
}
/* Priority tag styling */
.priority {
color: var(--ls-tag-text-color);
opacity: 1 !important;
}
.priority:hover,
a.tooltip-priority:hover {
color: var(--ls-tag-text-hover-color);
opacity: 0.5;
}
a.tooltip-priority {
color: var(--ls-tag-text-color);
}
.Tooltip__label {
background: var(--ls-quinary-background-color);
}
.Tooltip__label::after {
border-bottom-color: var(--ls-quinary-background-color);
}
.page-reference .bracket {
color: var(--ls-border-color);
opacity: 0.8;
}
/*
Name: Dracula for CodeMirror
Author: Michael Kaminsky (http://github.com/mkaminsky11)
Adapted by: Sly Bouhafs
Original dracula color scheme by Zeno Rocha (https://github.com/zenorocha/dracula-theme)
Adapted for logseq
*/
.CodeMirror {
font-family: "FiraCode Nerd Font", "Fire Code", monospace;
line-height: 1.2;
background: var(--background);
}
.cm-s-default.CodeMirror,
.cm-s-default .CodeMirror-gutters {
background-color: transparent;
color: var(--white) !important;
border: none;
}
.extensions__code-lang {
background: var(--light-background);
}
.cm-s-default.CodeMirror {
border: 5px solid var(--light-background);
}
.cm-s-default .CodeMirror-gutters {
color: var(--background);
}
.cm-s-default .CodeMirror-cursor {
border-left: solid thin var(--white);
}
.cm-s-default .CodeMirror-linenumber {
color: var(--comment);
}
.cm-s-default .CodeMirror-selected {
background: rgba(255, 255, 255, 0.1);
}
.cm-s-default .CodeMirror-line {
box-shadow: none;
}
.cm-s-default .CodeMirror-line::selection,
.cm-s-default .CodeMirror-line > span::selection,
.cm-s-default .CodeMirror-line > span > span::selection {
background: rgba(255, 255, 255, 0.1);
}
.cm-s-default .CodeMirror-line::-moz-selection,
.cm-s-default .CodeMirror-line > span::-moz-selection,
.cm-s-default .CodeMirror-line > span > span::-moz-selection {
background: rgba(255, 255, 255, 0.1);
}
.cm-s-default span.cm-comment {
color: var(--comment);
}
.cm-s-default span.cm-string,
.cm-s-default span.cm-string-2 {
color: var(--yellow);
}
.cm-s-default span.cm-number {
color: var(--purle);
}
.cm-s-default span.cm-variable {
color: var(--green);
}
.cm-s-default span.cm-variable-2 {
color: var(--white);
}
.cm-s-default span.cm-def {
color: var(--green);
}
.cm-s-default span.cm-operator {
color: var(--pink);
}
.cm-s-default span.cm-keyword {
color: var(--pink);
}
.cm-s-default span.cm-atom {
color: var(--purple);
}
.cm-s-default span.cm-meta {
color: var(--white);
}
.cm-s-default span.cm-tag {
color: var(--pink);
}
.cm-s-default span.cm-attribute {
color: var(--green);
}
.cm-s-default span.cm-qualifier {
color: var(--green);
}
.cm-s-default span.cm-property {
color: var(--cyan);
}
.cm-s-default span.cm-builtin {
color: var(--green);
}
.cm-s-default span.cm-variable-3,
.cm-s-default span.cm-type {
color: var(--orange);
}
.cm-s-default .CodeMirror-activeline-background {
background: rgba(255, 255, 255, 0.409);
}
.cm-s-default .CodeMirror-matchingbracket {
text-decoration: underline;
color: var(--white) !important;
}
#right-sidebar pre.CodeMirror-line {
background: transparent;
}
/*
/* Theme custom css end
/*
/* WIP css eisenhower matrix by cannibalox v202100306 */
/* works best with the `v-eisenhower` template */
/* activate with: `/template v-eisenhower */
/* or tag a block with `#.v-eisenhower-matrix` */
/* define vars */
@media only screen and (min-width: 768px) {
[data-refs-self*="eisenhower-matrix"]{
--eisen-caption-color: #fff;
--eisen-caption-bg: #0000;
--eisen-scrollbar-width: 2px;
--eisen-scrollbar-thumb: #3d39399e;
--eisen-scrollbar-track: #0000;
--eisen-outercaption-color: #979797b8;
--eisen-todo-bgcolor: #4bad00a8;
--eisen-decide-bgcolor: #0067beb8;
--eisen-delegate-bgcolor:#bf8300c7;
--eisen-eliminate-bgcolor:#9c003ecc;
--eisen-bullet-color : #282a37;
--eisen-clover-borderstyle: 1px solid grey; /*eg: 3px solid white */
font-size:14px;
}
/* optionnal : add captions around the diagram */
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children:before {
content: "↑ 重要";
position: absolute;
color: var(--eisen-outercaption-color);
font-size: 12px;
left: 45%;
top: -1.5rem;
}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children:after {
content: "紧急 ←";
position: absolute;
color: var(--eisen-outercaption-color);
font-size: 12px;
left: -3rem;
top: 48%;
}
div[data-refs-self*="eisenhower-matrix"]:before {
content: "↓ 不重要";
position: absolute;
color: var(--eisen-outercaption-color);
font-size: 12px;
left: 46%;
bottom: -1rem;
}
div[data-refs-self*="eisenhower-matrix"]:after {
content: "→ 不紧急";
position: absolute;
color: var(--eisen-outercaption-color);
font-size: 12px;
right: -1rem;
top: 50%;
}
/* blocks / col */
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > div.ls-block {
display: inline-block;
width: 46%;
overflow: hidden;
margin: 5px;
height: 22rem;
}
/* remove matrix left border*/
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children-left-border {
visibility: hidden
}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > div.ls-block {
border:var(--eisen-clover-borderstyle);}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > div.ls-block:nth-last-child(4)
{}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block:nth-last-child(3)
{}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block:nth-last-child(2)
{}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block:nth-last-child(1)
{}
/*background-color: var(--eisen-eliminate-bgcolor);*/
/* clover contents */
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block > .block-children-container > .block-children {
overflow: auto;
height: 18rem;
}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block > .block-children-container > .block-children .bullet {
background-color:var(--eisen-bullet-color) !important;
}
/* scrollbar for each block */
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block > .block-children-container > .block-children::-webkit-scrollbar {width:var(--eisen-scrollbar-width);}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block > .block-children-container > .block-children::-webkit-scrollbar-thumb {background-color:var(--eisen-scrollbar-thumb); border-radius: 0px;}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block > .block-children-container > .block-children::-webkit-scrollbar-track {background:var(--eisen-scrollbar-track); }
/* block titles */
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > div.ls-block > div > div:nth-child(2) {
font-size: 0.7rem;
text-align: center;
margin-left: -1rem;
margin-top: 4px;
}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > div.ls-block > .flex-1.flex-row > div > .block-content .page-reference {
background:var(--eisen-caption-bg);
border-radius: 3px;
}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > div.ls-block > .flex-1.flex-row > div > .block-content .page-ref {
color:var(--eisen-caption-color);
}
/* remove bullet of the block title */
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > div.ls-block > div > div .bullet {
visibility: hidden
}
/* remove indent line ~ margin-left of table cells */
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children > .ls-block > .block-children-container > .block-children-left-border {
visibility: hidden
}
div[data-refs-self*="eisenhower-matrix"] > .block-children-container > .block-children-container > .block-children {
border:none;
margin: 0px 0px 0 30px !important;
}
div[data-refs-self*="eisenhower-matrix"] .dsl-query > div > div > div > div.content {
display: none;
}
div[data-refs-self*="eisenhower-matrix"] .block-body > div > div > div.initial {
margin-top: -32px;
margin-left: -20px;
margin-right: 20px;
}
div[data-refs-self*="eisenhower-matrix"] .block-body > div > div > div.initial > div > div > div {
margin-top: 0px !important;
margin-bottom: 0px !important;
}
div[data-refs-self*="eisenhower-matrix"] .dsl-query > div > div > div.initial > div.content {
margin-right:1rem;
margin-left:-1rem !important;
margin-top:-1rem !important;
}
div[data-refs-self*="eisenhower-matrix"] .custom-query-title {
display: none;
}
/* =============== END OF EISENHOWER MATRIX =====================*/
}
/* vismode icon component by cannibalox */
/* part of the ls-vizmods-suite */
a.tag[data-ref*=".v-"]:before {
content:"🚩今日目标";
font-size: 0.75rem;
line-height: 0.75rem;
}
a.tag[data-ref*=".v-"]:hover:before {
padding-right:0.3rem;
}
a.tag[data-ref*=".v-"]:hover {
font-size: 0.75rem;
line-height: 0.75rem;
}
a.tag[data-ref*=".v-"]{
font-size: 0px;
font-family: iosevka, fira code, consolas, source code pro;
color: #88e165;
background-color: #2b5ce2;
/*border: 1px solid #a1c65d; border-radius: 3px;*/
padding: 0 2px;
}
参考资料:
...